Installer tilemill
Je vous laisse le lien de l'installation (mais lisez la suite avant d'aller voir la doc.
https://tilemill-project.github.io/tilemill/docs/linux-install/
Ne vous arrêtez pas à l'installation de tilemill mais installez aussi Postgres & PostGIS. Changer cependant la version avec celle présente dans les dépots de votre linux, pour ma part ça sera la postgresql-14-postgis-3 :
Ajustez également les chemins de conf avec la bonne version de postgresql (chez moi 10 devient 14 donc).
Quand vous arrivez sur les lignes qui vous disent de faire un wget ou curl sur le site geofabrik.de, ne copiez pas bêtement mais aller chercher le lien du fichier *.osm.pbf qui vous convient, par exemple cliquer sur "Europe" puis "France" puis "Lorraine", puis cette fois copiez l'adresse du lien du "lorraine-latest.osm.pbf" et faite votre wget dessus (vous gagnez du temps et de l'espace disque).
wget https://download.geofabrik.de/europe/france/lorraine-latest.osm.pbfgit clone https://github.com/mapbox/osm-bright.git
cd osm-bright/osm-brightcp osm-bright.osm2pgsql.mml project.mml
Personnaliser sa carte
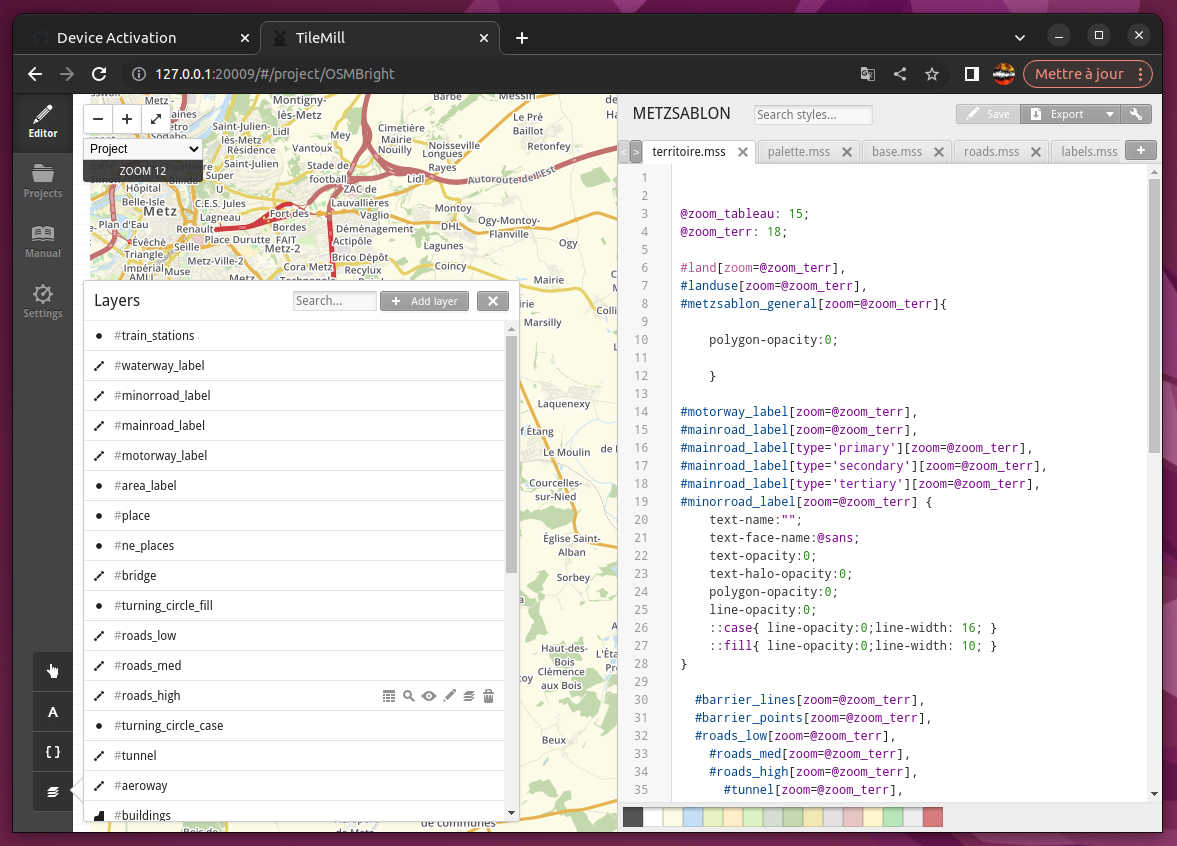
Sur tilemill vous pouvez masquer un layer en cliquant sur l'oeil associé (voir capture ci-dessus). Par exemple si vous cliquez sur l'oeil sur #motorway_label (ainsi que les 4 autres #***_label vous ne verrez plus que le plan)
Tilemill utilise des fichiers de style CartoCSS ressemblant à des fichiers LESS (un langage de description de style : une surcouche à CSS, le langage de style du web). Vous les trouvez sur la droite, chaque layer (couche) en bas à gauche peut être cibler par les fichiers CartoCSS, ainsi vous avez la main pour changer le style des contours, épaisseurs, couleurs des polygones, textes, lignes, etc. Vous pouvez appliquer vos styles à des dégrés de zoom.
Par exemple si vous souhaitez qu'au zoom 18 le texte des rues s'affichent en gros :
@zoom_terr: 18;
/*
* routes...
*/
#motorway_label[zoom=@zoom_terr],
#mainroad_label[zoom=@zoom_terr],
#mainroad_label[type='primary'][zoom=@zoom_terr],
#mainroad_label[type='secondary'][zoom=@zoom_terr],
#mainroad_label[type='tertiary'][zoom=@zoom_terr],
#minorroad_label[zoom=@zoom_terr] {
text-name:'[name]';
text-size: 30;
text-face-name:@sans;
}
/* ecole, parc, ...*/
#area_label {
text-name: "[name]";
text-size: 30;
text-face-name:@sans;
}

Vous pouvez aller plus loin en masquant un layer en CartoCSS. Par exemple #turning_circle_fill, #turning_circle_case (et je ne vois pas à quoi ils servent à part faire quelques petits disques blancs ^^)
Comme dirait Léane, lets goooo !
